Cara pasang Tag ALT pada gambar agar SEO adalah sebagai berikut :
A. Cara Manual dengan menambahkan Tag ALT pada kode gambar sobat :
<img Alt="Masukan Kata Kunci" height="213" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhm7Vvk06Vvcj25-bFZ0eCjIaKPdRDExQsVrlV_3lWIE0U0tsJmgnq5zJCWzFFFkxQbqTVYUVE_mXCFlSUQ419TtuDr2bqMoNHztb25fI3rSMKHiYdQXGOXe6D4O5oeofKefjY5TWCEni7/s320/google+x+phone.jpg" title="Masukan Judul" width="320" />
B. Cara Pasang Tag Alt dan Title di gambar cara terbaru yang mudah, langkahnya sebagai berikut :
1. (Pastikan anda berada di mode "Compose" Bukan "Edit HTML"
2. Upluad Gambar sobat
3. Klik gambar yang akan di berikan tag Title dan ALT.
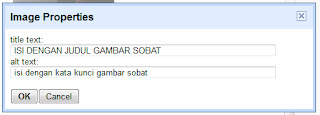
3. Lalu klik tulisan "Properties". Seperti gambar Dibawah :
Demikian Tutorial Singkat Cara pasang Tag ALT Agar Gambar SEO Friendly, semoga bermanfaat.
Ditulis Oleh : Unknown ~ Blogger Kalianda
Sobat sedang membaca artikel tentang Cara pasang Tag ALT Agar Gambar SEO Friendly. Sobat diperbolehkan mengcopy paste atau menyebar-luaskan artikel ini, dan jangan lupa untuk follow dan meninggalkan komentar sobat.
 home
home











0 comments:
Post a Comment
Terima kasih atas kunjungannya, jangan lupa tinggalkan komentar dan Follownya untuk perkembangan blog ini. No Approval No Captcha. Langsung Muncul. Happy Blogging ^_^